Product line development is a development method that increases development efficiency by developing reusable assets in a systematic and strategic way and developing products based on these assets.
Next Design includes support functions for "product line development" as a design tool.
You can seamlessly go from requirements to design without the need for special software, and you can centrally manage the results of variable analysis and design results that tend to be scattered.
Design information after product application can be exported individually.

-
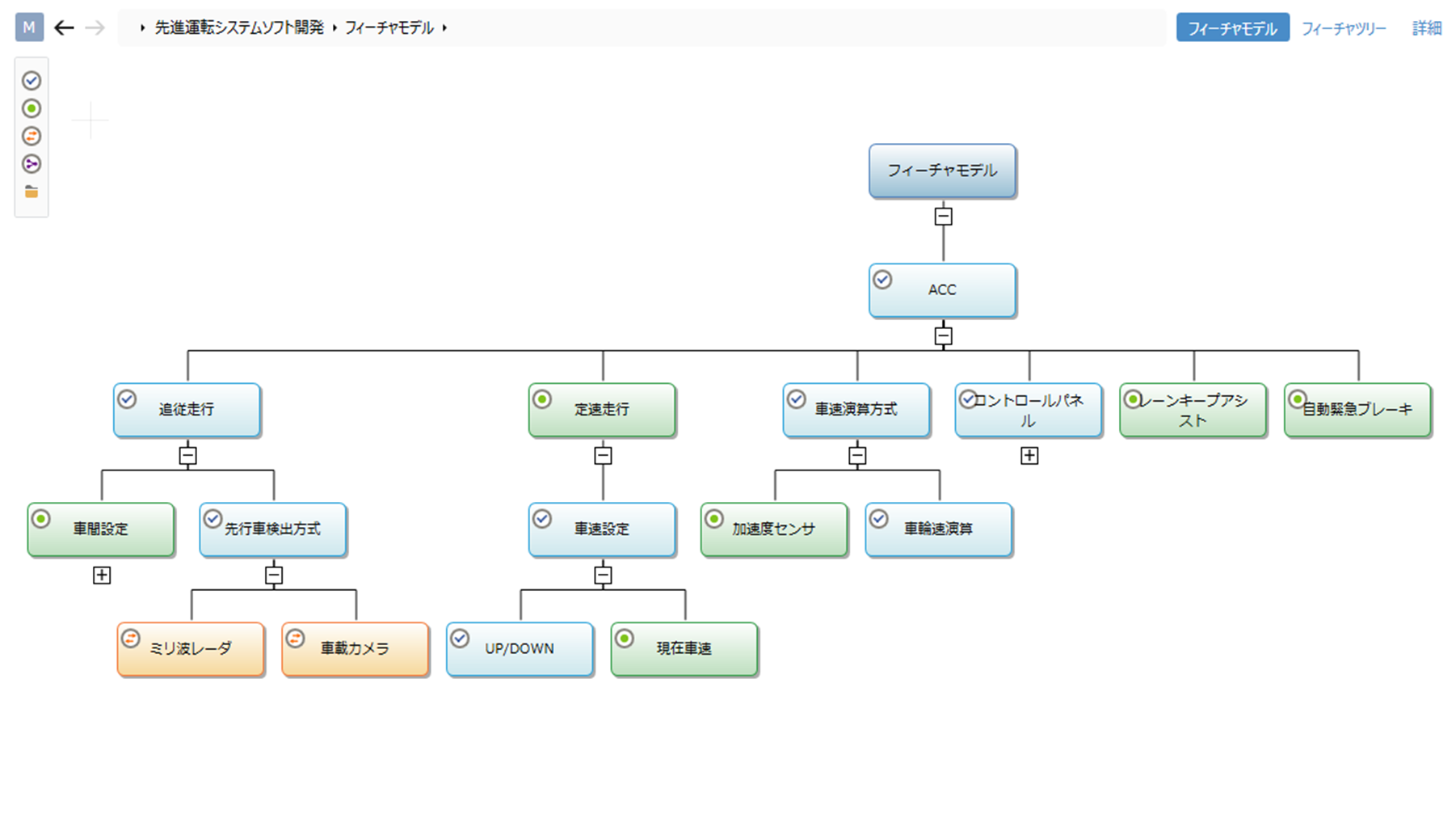
Feature models to model the relationships between variables
Product line development uses tree-like diagrams to model the relationships between variables (mandatory/optional/substitutional).
It is possible to replace the design of each product with a configuration that is defined here.
-
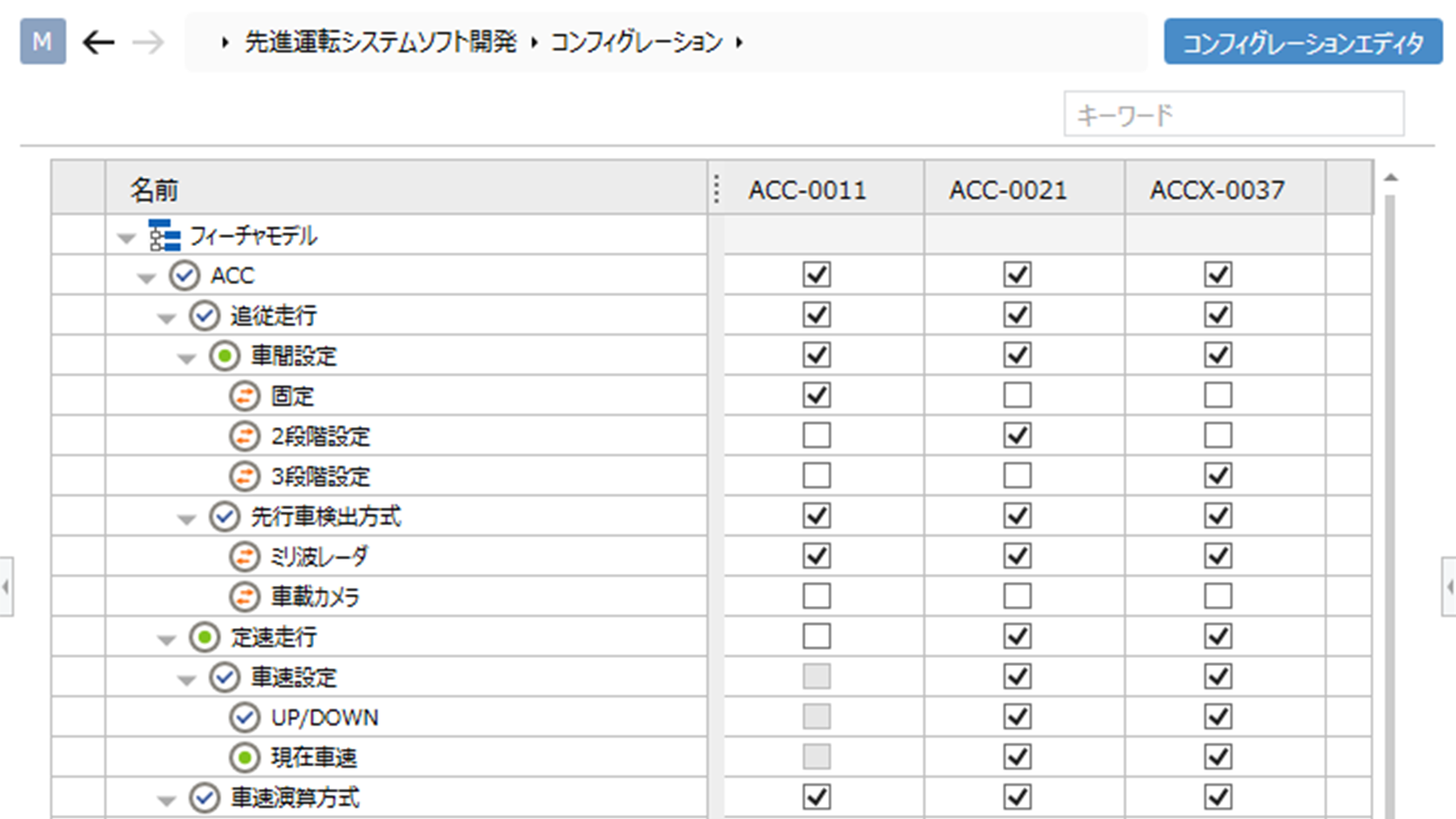
Manage multiple product designs with a single set of design information
In addition to the features defined in the feature model, we define the product families to be developed. Once the product families have been defined, it is then up to each product to decide which features will be used in each product.
It can also be used as a product map to analyse variability as it can list multiple products across.
For example, in embedded software, such as in the automotive industry, a single piece of software can be used to design multiple products. This is the case.
-
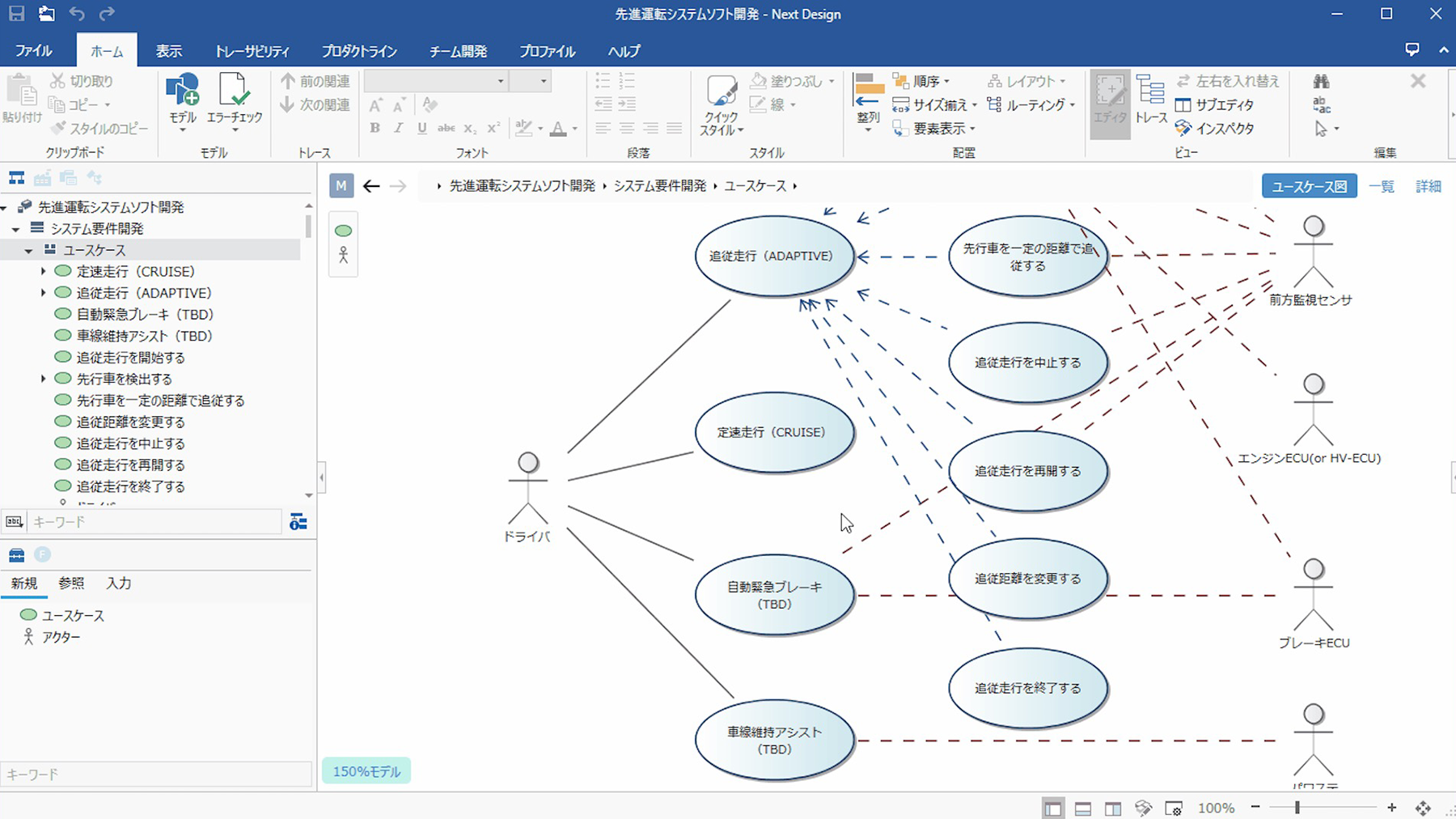
Easily associate features with design information
In Next Design, design information and the results of variability analysis are centralised and can be easily correlated. The design information is prepared in advance for every feature and is therefore referred to as the "150% model".
DEFINED FEATURES CAN BE DRAGGED AND DROPPED FROM A DEDICATED PALETTE INTO THE DESIGN INFORMATION. FEATURES CAN BE DRAGGED AND DROPPED FROM A DEDICATED PALETTE INTO THE DESIGN INFORMATION, WHERE THEY ARE IMMEDIATELY RECOGNISABLE BY THE 'F' INDICATOR.
-
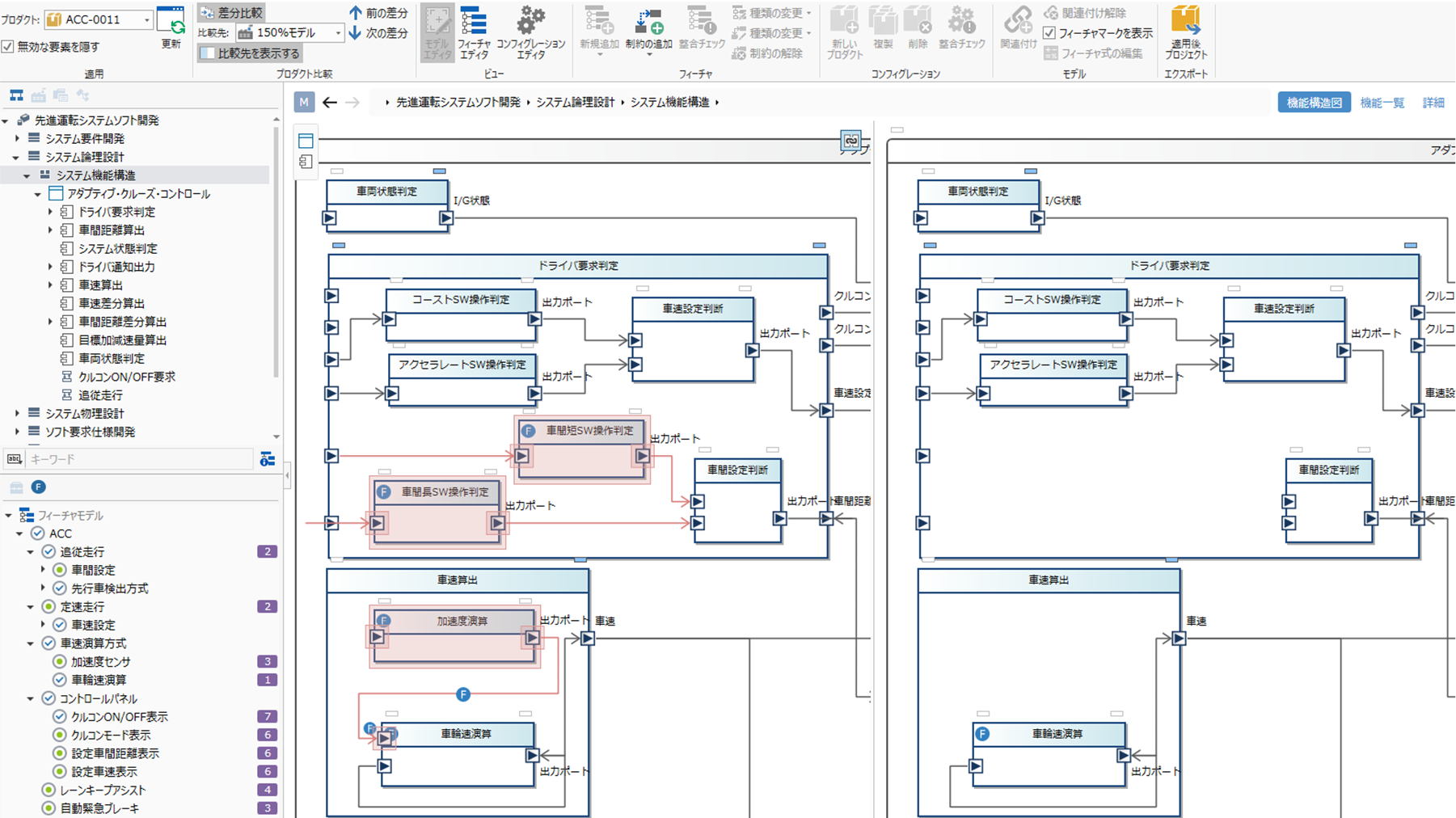
Multi-view of differences between products
As the design information for the 150% model and the individual products is centralised, the differences resulting from these configurations can be easily compared.
The differential display also supports multi-views, so that you can intuitively see the features that have been attached and detached by configuration from different perspectives.
-
Deployment of product-specific design information to stakeholders
You can output a project that focuses on the design information of a specific product.
While developing in several companies or teams, only the necessary design information can be deployed according to the scope of responsibility of the people involved.